グラフ表示を行うGoogleのAPI、Google Chart Toolsについて。
Google Chart Toolsは大きく分けて2種類のAPIで構成される。
- image charts
主に画像でグラフを描画するAPI。
QRコードや数式も描画できる割と広い範囲を扱うAPI。
- interactive charts
今回の本題。
その名の通りinteractiveなグラフを描画するAPI。
グラフ自体はSVG等で描画されている模様(未調査)。
マウスでグラフに対してのアクションを行えるものが多い。
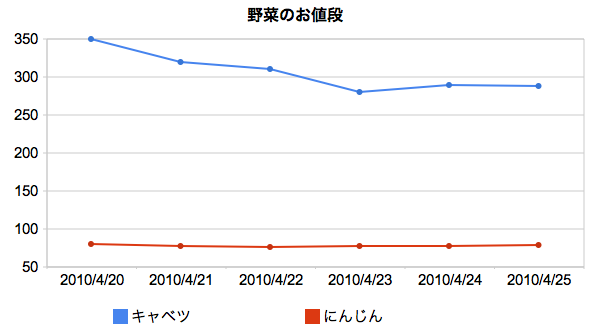
interactive chartsの中からいわゆる折れ線グラフを表示するline chartの描画方法について。
HTML側でgoogle apiライブラリの読み込みを行う。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
描画スクリプト
まずAPIのパッケージをロードする。
linechartとなっているところがロードするグラフの種類となる。
google.load("visualization", "1", {packages:["linechart"]}); google.setOnLoadCallback(drawChart);
またloadのcallbackも設定できる(省略可)。
ポイントはデータの作り方。
今回はDataTableオブジェクトにデータを追加する形で作成。
他にもDocsの表データやcsvから読み込む方法などがある。
まずはデータカラムを作成する。
data.addColumn('string', 'days'); data.addColumn('number', 'キャベツ'); data.addColumn('number', 'にんじん');
addColumnの第1引数はデータ型。
string,number,boolean,date,datetime,timeofdayがある。
第2引数はラベル。
その後データを追加していく。
data.addRows(6);
data.setValue(0, 0, "2010/4/20");
data.setValue(0, 1, 350);
data.setValue(0, 2, 80);
data.setValue(1, 0, "2010/4/21");
data.setValue(1, 1, 320);
data.setValue(1, 2, 78);
data.setValue(2, 0, "2010/4/22");
data.setValue(2, 1, 310);
data.setValue(2, 2, 76);
data.setValue(3, 0, "2010/4/23");
data.setValue(3, 1, 280);
data.setValue(3, 2, 78);
data.setValue(4, 0, "2010/4/24");
data.setValue(4, 1, 290);
data.setValue(4, 2, 78);
data.setValue(5, 0, "2010/4/25");
data.setValue(5, 1, 288);
data.setValue(5, 2, 79);
addRowsでデータの行数を定義する必要がある。
setValueの引数、
setValue(データのシーケンシャルな番号, ラベルインデックス, セットするデータ)
ラベルインデックスの数値はaddColumnでセットした順と同じ。
//グラフを埋め込む要素を指定 var chart = new google.visualization.LineChart(document.getElementById('chartDiv')); options = { width: 600, height: 350, legend: 'bottom', title: '野菜のお値段' }; //グラフの描画 chart.draw(data, options);
optionsでグラフの幅やタイトルを指定できる。
他にもmax,minで最大値、最小値を定義できたりする。
実際にはデータをJSON等で取得する場合が考えられるので、
データの作成部分をもう少しシンプルにしたのが下記。
pager生成plugin will_paginateのインストール
will_paginateのインストール
will_paginateはpagerを生成するplugin
pagerを実装してみたことがある人はわかるかもしれませんが、結構めんどくさいです。
難しくはないけどめんどくさい。
このpluginはその辺を良きに計らってくれます。
普通のデータ取得 Note.find(:all) paginateでデータ取得→ Note.paginate(:page => page_num)
こんな感じで対象のデータを取得し、viewでは表示もきれいなcssを当ててくれます。
pagerの表示スタイルは何パターンか存在します。
以下、インストール方法
$ ./script/plugin install git://github.com/mislav/will_paginate.git
インストールはgemでも可能です。
参考URL
github:will_paginate
http://wiki.github.com/mislav/will_paginate/
RSpecをPluginとしてインストール
Ruby on RailsでRSpecをPluginとしてインストールする方法。
Rails 2.3.5で確認
2010/4/9現在の最新バージョンは
rspec:1.3.0
rspec-rails:1.3.2
以下Rails_Rootで
rspecのインストール
$ ruby script/plugin install git://github.com/dchelimsky/rspec.git -r 'refs/tags/1.3.0'
$ ruby script/plugin install git://github.com/dchelimsky/rspec-rails.git -r 'refs/tags/1.3.2'
generateでscript/spec やspecディレクトリが作成される。
$ ./script/generate rspec
使用方法
$ ./script/spec -v rspec 1.3.0
参考URL:
RSpecのgithub
http://github.com/dchelimsky/rspec
インストール方法(2.1.0以前とか
http://wiki.github.com/dchelimsky/rspec/rails